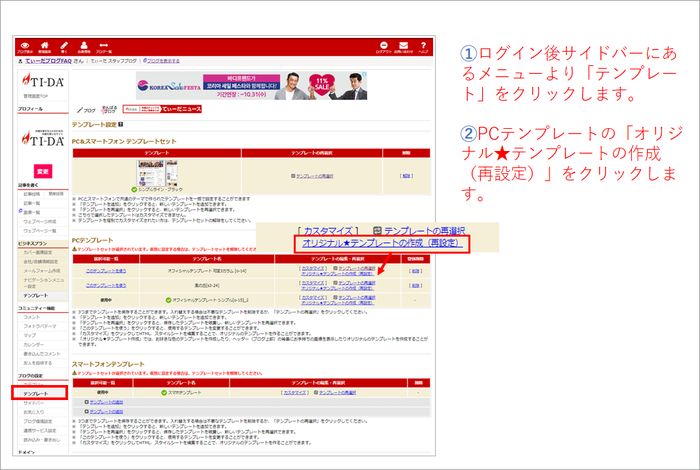
はてなブログの設置方法 ヘッダー画像をはてなブログに設置します ヘッダー画像の設置方法 デザイン⇒①カスタマイズ⇒②ヘッダ ③ファイルを選択 から画像をアップロードします ④画像とテキストを表示 に☑チェックを入れます 変更 男性ブログやサイト、ホームページなどのヘッダー制作をどこに頼んでいいか分からない女性ヘッダー画像を作成する料金を抑えたいという悩みをこの記事で解決します!ご依頼、ご相談はこのページの一番下にあるお問い合わせフォームからお願いします! はてなブログでのcanvaを使えば、素人でも簡単にアイキャッチ画像とヘッダー画像が、「無料で簡単」に「プロ並み」のものが作れます。使わないともったいないです。動画と画像でやり方を解説しています。クリック率やアクセスにもかかわってくる重要な内容です。

アメブロのヘッダー部分をカスタマイズする方法 Beck Design Studio
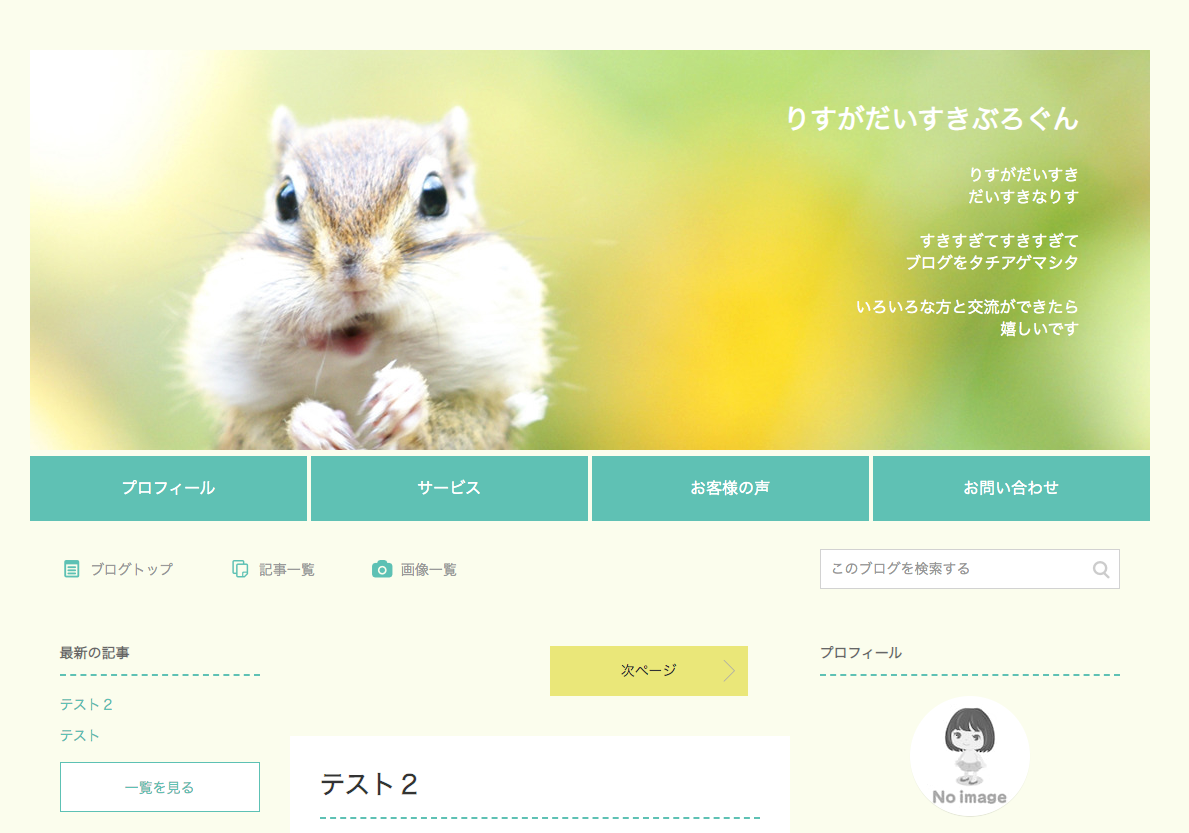
Seesaa ブログ ヘッダー 画像
Seesaa ブログ ヘッダー 画像- ブログの顔とも言えるヘッダー画像ですが、こちらも簡単に変更することが可能です。 ただし、管理者の権限が必要になりますので、作業する際は管理者IDでログインするようにしてくだ ヘッダーデザインの参考事例とポイントについて現役デザイナーが徹底解説!ホームページ制作やリニューアルの際に参考となるヘッダーの最適なデザインや役割についてがわかりやすく解説しています。




デジ絵 ツイッターやブログのヘッダー画像作成 初心者向け ワリトイロイロ
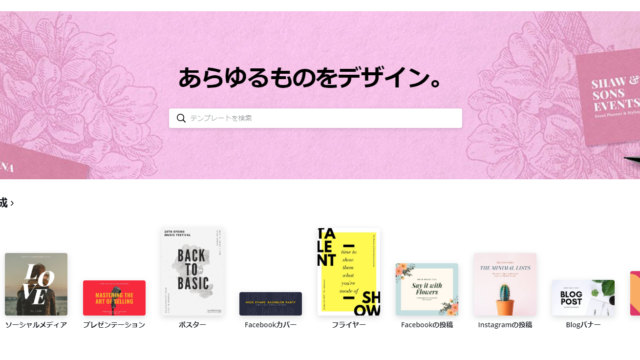
ブログのヘッダー画像作成につかうツール「canva」とは ヘッダー画像を作るには、ウィンドウズにあるペイントなどでもできないこともないのですが、サイズ調整、イラストを重ねたりテキストを配置したりといろんなことができるcanvaはsnsのヘッダーをはじめブログのアイキャッチまでマルチ ブログのヘッダー画像におススメのサイズ: 横幅:デバイスによって解像度が異なるため、どのサイズを重視するかで異なります。 最低でも1260pxはあるほうが良いです。個人的には今後、1400px以上にはしていこうかなと思っています。19px, 2560pxモニターなどもありますので、大きめで良いと おしゃれなブログデザイン23選〜参考になる国内外の美しいブログ おしゃれなデザインのブログ を勝手ながら22こ厳選してみました。 審査基準は、僕が見て「お、おしゃれ〜」と思ったかどうか。 加えて、読みやすさもある程度考慮に入れてい
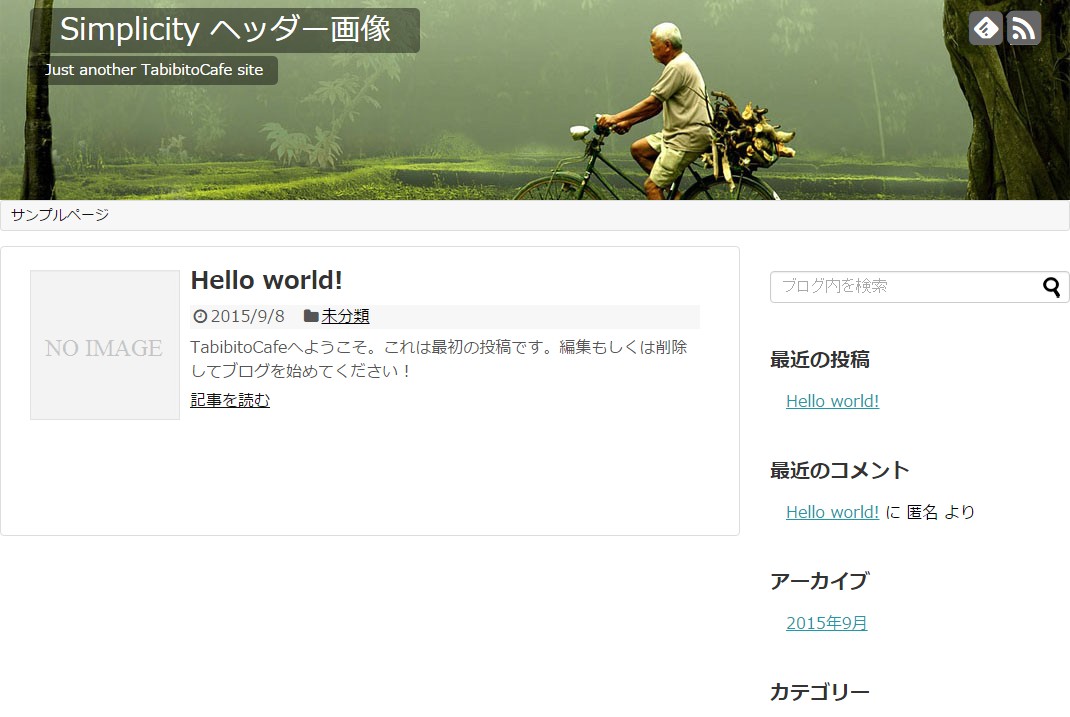
この記事ではヘッダー画像の作り方を解説していきます。ブログ運営者のほとんどはデザイナーじゃないはずなので、デザイナーではない僕の視点も参考になろうかと思います。デザインセンスが無くてもokなので、ブログを始める方は是非参考にしてみて下さい。 はてなブログのヘッダー画像を作ろう! はてなブログのヘッダー画像(タイトル画像)の推奨サイズはW1000px H0pxと言われています。 PCとスマホの両方にバランスよく反映させたいのでレスポンシブデザイン仕様で作成する事にしましょう。 こんにちは、アキです。 今回は、アドセンスブログのヘッダーの作り方と設定方法を解説します。 ブログの顔ともいえる「ヘッダー」は、アクセスしてくれた人が一番最初に目にする画像です。 ブログの内容を紹介しなくて
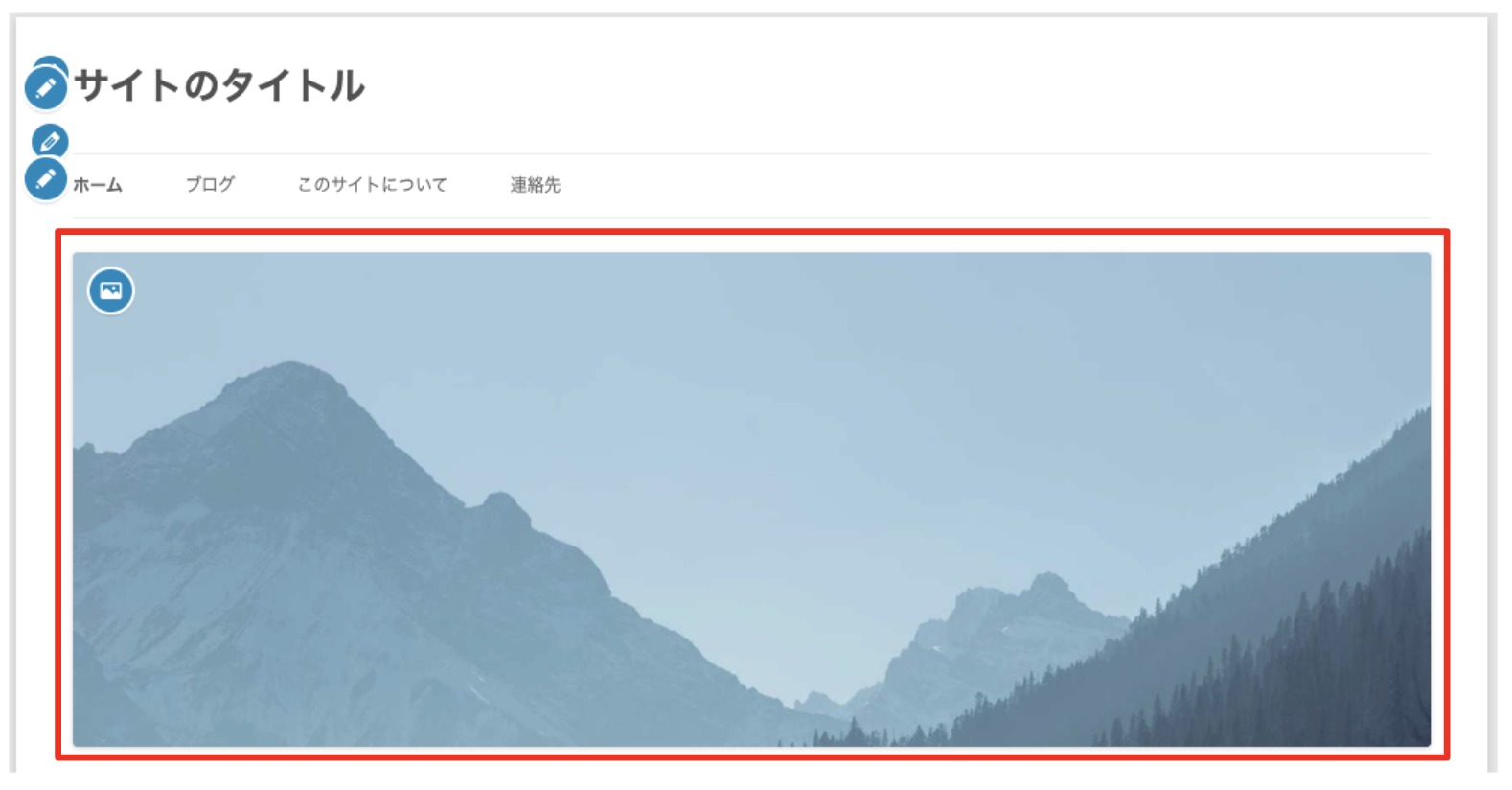
作成したヘッダー画像の高さを下の赤枠のところに入れてください。 ※見本は400pxで作成したので、400になっています。 変更の必要がなければそのままでOKです。 ヘッダー画像の設定を確認し保存する ヘッダー画像の設定ができたか確認します。 内藤です。サイトやブログにヘッダー画像を入れると見栄えもよくなりますよね。今回は無料で簡単にデザインができるツール「Canva」の紹介です。こちら→ Canvaスマホのアプリもありますが、今回はパソコンでの操作方法です。予めInstagra ブログのヘッダー画像は設定していますか?ブログのヘッダーはブログの顔。ヘッダーでブログの印象が決まります。どんな感じでヘッダー作るの?という疑問を解決!さよみみ部屋にもおしゃれなヘッダーを作れるメンバーさんがいます。




アメブロのヘッダー部分をカスタマイズする方法 Beck Design Studio




はてなブログのヘッダー画像を挿入している方のための適切なcssスタイリング ゴトーのブログ
サイトのヘッダーに、ロゴやタイトルの背景として大きな画像をウィンドウ幅いっぱいに表示する、ブログの記事ページなどでわりと見かけるタイプのレイアウトについてのメモです。ここでは、ヘッダー画像がウィンドウの上半分を埋めるようにレイアウトされる、下図のようなデザイ ライブドアブログのデザインをカスタマイズするための非公式マニュアルです。公式ページよりも分かりやすい解説を心がけています。このページは、「ヘッダー・タイトル」のデザインカスタマイズについて。 ブログのヘッダー画像の作り方! 簡単リサイズから文字入れまで独自性を打ち出す Duration 818 JINの楽しいネットビジネス 13,638 views




はてなブログヘッダー画像サイズと余白設定 スマホレスポンシブ対応版




制作実績 ブログヘッダー 本質をカタチにし 世界観 ブランディング を創るデザインオフィス エコズデザイン
作成したヘッダー画像をWordPressのヘッダーに挿入して編集しましょう。 Simplicityでの編集方法についてご紹介します。 編集方法 1.ブログのカスタマイズ画面の左横のバーにある「ヘッダー」を選択 2.「ヘッダー外側背景画像」でヘッダー画像を設定する ブログのヘッダー画像ってお洒落なモノにしたいですよね?でも慣れるまでは画像の加工って時間がかかり上手くできません。ブログのヘッダー画像を自作しない方がいい理由について本記事では解説しています。 ブログヘッダー画像とは ブログのヘッダー画像とはブログの上部に表示される画像のことです。あなたのサイトに訪れたユーザーが一番最初に目にするものなので、ブログの印象を大きく左右します。 どのようなブログなのか、あなたらしさが出せるのが




Cocoonテーマのヘッダーとロゴ 画像幅を理解してピッタリと




はてなブログ ヘッダー部分に画像を挿入し自分好みにカスタマイズする方法 渋谷で働く営業本部長のブログ
cocoonにヘッダー画像、ブログタイトル画像を設定したいですか?画像の作り方と設定方法をセットで解説しています。あなたのヘッダー画像のヒントになれば幸いです。okoblookoんにちは。マイナスからブログを始めたオコブロです。 tacoみなさま、お気づきでしょうか????ブログとツイッターのヘッダー画像を変更しました!ブログ開設以来、パワーポイントで適当にはり合わせた背景画像とロゴを使っていた当ブログ。この度、敬愛するバイトの後輩ちゃんにロゴを刷新してもらいましたTOP>ヘッダー画像を変えてみよう 2 ヘッダー画像を変えてみよう HTMLやCSSのわかる方や、チャレンジしたい方は、デザインをカスタマイズして自分だけのオリジナルブログを作成してみましょう! ここでは、ブログの顔となるヘッダー画像の変更方法を解説します!




制作紹介 開運日和 ブログヘッダー画像のデザイン デザインスピカ




Photoshopでヘッダー画像の作成方法 初心者向け Photoshop Cc 18 For Mac
最後に、ヘッダー画像の高さ(例では 300px という2箇所)をその画像の高さと同じ値にすれば綺麗にヘッダー画像が表示されます。 また、上記のCSSには、ヘッダー画像の設置だけでなく、 ・ブログタイトル、説明文の非表示なお、jinオリジナルヘッダー画像も用意しているので、こちらもブログにマッチするものがあればぜひ使って見てください。 補足ヘッダー画像に関する細かな設定 ヘッダー画像のリンク先設定 ヘッダー画像をクリックした時に遷移するページ先を設定 ヘッダー画像フリー素材(かわいい〜おしゃれまで) ホームページやブログ記事のヘッダー画像に使えるフリー画像素材がダウンロードできるサイトを紹介していきます。 日本国内のサイト、海外のサイト、まとめて画像検索サイトから、それぞれ




Worksまとめ ブログヘッダーデザイン集 デザイン ブログ ウェブバナーのデザイン




デジ絵 ツイッターやブログのヘッダー画像作成 初心者向け ワリトイロイロ
ファンブログのヘッダー画像を設定・変更する方法をパソコン版、スマホ版それぞれ解説します。 cssという言葉が出てくるので、ちょっと難しく感じるかもしれませんが、 説明通りに順番に進めていけばとっても簡単にできるので一緒にやっていきましょう。15 ヘッダーの無料画像 関連の写真 バナー 背景 宇宙 自然 頭部画像 空 ポイント 波 ホームページ 672 155 懐中時計 砂 時間 クロック ダイヤル 556 185 動物 犬 猫 子猫 子犬 再生 151 22 アルファベット 文字 バナー abc 538 71ファンブログのカスタマイズ向けデザインテンプレートで、ヘッダー画像を設定する方法です。 このブログのタイトル部分を見ていただくと、オレンジ色背景の右側にマウスがある画像が表示されていますが、これがヘッダー画像です。 基本的なやり方は、2 ヘッダー画像を変えてみよう




人気 評判のココナラでかわいいブログヘッダーを作ってもらった ワクワクビタミン




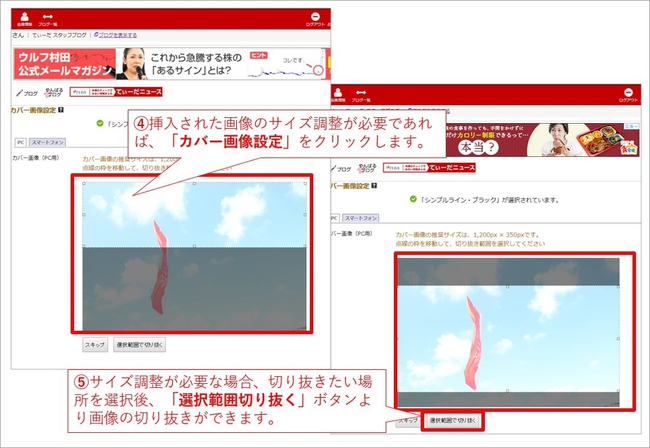
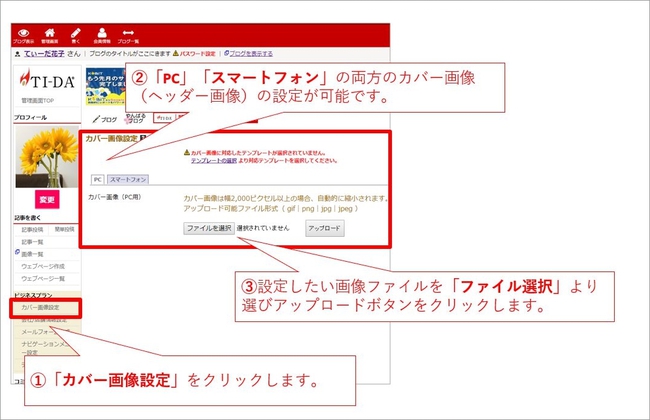
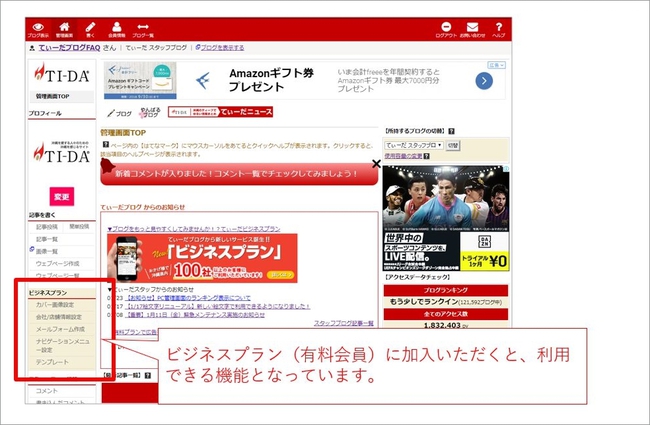
Q ブログのカバー画像 ヘッダー画像 の登録 設定方法について てぃーだ Faq ブログ
ヘッダー画像作成の流れ 1フリーの画像素材を見つける 2ダウンロードした画像をPhotoscapeで表示する 3必要に応じて画像を修正する 4Canvaを使ってデザインとコピーの調整をする 5,完成したヘッダー画像をWordPressのヘッダーに反映させる プロに発注 ブログのテーマに合っているお洒落なヘッダー画像を探したいなぁと。 そんな時は検索を使用して必要な画像をダウンロードしてきますよね。 インターネットで検索すれば、大抵あなたのお望みの画像が見つかると思います。こんにちは! ライターのモモタロウです。今回は、livedoorブログカスタマイズ ヘッダー画像を変更する方法をお伝えします。livedoorブログで以下のデザインを設定しました。このデザインのヘッダー画像を変更してみます。 ヘッダー画像を




個人事業主の方必見 集客用ブログで効果を上げるためのヘッダー画像制作の5つのポイント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市




はてなブログ ヘッダータイトル画像 サイズや位置の修正方法 さんログ
まず、ブログのヘッダー画像とは ブログの上部に表示される画像のこと。 ブログの顔、ヘッダー画像を無料の画像編集ツールPhotoScapeで簡単に作成できる方法を図解で丁寧に解説しています。パソコン初心者でも直感的に使えるPhotoScapeでイメージ通りのヘッダー画像を作りましょう。ヘッダー画像用の無料素材サイトもご紹介しています。 ブログのヘッダー画像におすすめする海外のおしゃれなフリー画像サイトを9つご紹介します。 今回ご紹介するフリー画像サイトはメールアドレスの登録が不要なので、 この瞬間からブログに合う画像を探せます! ブ




はてなブログのヘッダーに画像の設定とカスタマイズ パソコンガイド




おしゃれなブログヘッダーデザイン 無料でできる方法 ぐりぐら
はてなブログのブログタイトル横に、画像を入れられるようにしました。 どんなものかというと、こんな感じ↓ スマホ画面↓ プログラミングのJavaScriptで作ってみました。 ちまたには、「はてなブログにヘッダー画像を設定する方法」はあふれていますが、 こういう「ヘッダーの一部 ブログのバナーやヘッダー画像を自分で作ってみたい人「参考にしたいブログを見ると、かっこいい画像や可愛い画像が使われているけど、どうやって作るんだろうか。自分で画像を作れる方法が知りたいなぁ。できれば『簡単に使える無料ツール』の情報が知りたいです。 特に差別化の象徴であるヘッダー画像は、テーマに付属されるものを使用するのではなく、必ず独自に用意して他のブログとの差別化をはかりましょう。 ここで見たように、PhotoScapeを使えば文字入れも簡単で独自性のあるヘッダー画像はすぐできます。




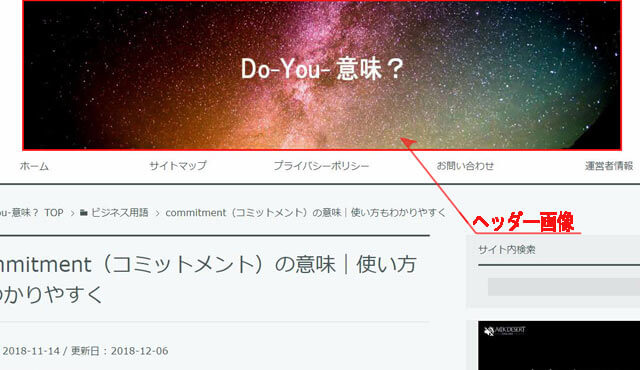
ブログのヘッダー画像のサイズは 初心者オススメ ペイントで簡単にヘッダーを作る方法 Do You 意味




Wordpressブログヘッダー画像をcanvaで簡単おしゃれに
お仕事ブログへのカスタマイズの第一歩は、ヘッダーの設置! 難しいのかな???と思うアメブロカスタマイズですが、ヘッダーやメニューバーなどはコツを押さえれば意外と簡単です。 ということで、早速ヘッダー画像の入れ方をお伝えします。 CANVAという画像作成ソフトが「はてなブログ」と協力して、ヘッダー画像を作ることができるようにしてくれました。 ブログのヘッダー画像の作り方を紹介しています。ブログのヘッダー画像とは、ブログの看板にあたるものです。そしてあなたのブログを訪問するユーザーが初めて目にするものです。リピートのユーザーは、あなたのブログがどのようなブログなのかを理解しています。




ヘッダー画像を無料で作成しよう 高クオリティーに仕上がるおすすめサイト Canva マンライフブログ Man Life Blog




ブログのヘッダーを作成しました イラストと本と日々
ヘッダー画像を作成する ヘッダーにする横長の画像を作成します。 幅は00pxで作成します。 もし00px以上ある大きいモニターなどにも対応したい場合は、もっと大きい画像を作成しますが、その分容量も大きくなり重たくなるので、お気をつけください。 『ブログのヘッダー画像をおしゃれにしたい!でもどういったデザインにしたらいいのかイメージがわかない。何かいい案の出し方があれば教えて欲しい。あと設置の仕方も分からないから実際にヘッダー画像を作った時の手順も知りたい』←僕のやり方を完全公開します。




ココナラでブログのヘッダー画像 ヘッダーロゴ を作ってもらったら最高だったよ ながやまの子育て風ブログ




読者の目を引く50のブログのヘッダー




自分で簡単に アメブロにヘッダー画像を設置するカスタマイズ方法 画像作りをより楽にするvr Web集客 Poppyou




ブログのヘッダー画像の作成ツール Canva で簡単きれい サイトが5分でおしゃれになる作り方 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




ブログヘッダーとは 画像作成を3ステップで簡単に解説 差別化でアクセスup 作業ロケット




ブログイメージの要 Cocoon のヘッダー画像の設定方法 サイズ等のポイント まろっぱげができるまで 4 まろっぱげ




Wordpressブログのヘッダー画像を無料で作る方法 初心者でも簡単にカッコよく Selfish Works Pc1台で起業して自由なライフスタイルをデザインするブログ




ブログのヘッダー画像の作り方 簡単リサイズから文字入れまで独自性を打ち出す




Q ブログのカバー画像 ヘッダー画像 の登録 設定方法について てぃーだ Faq ブログ




ライブドアブログ ヘッダー画像変更 海釣り初心者の釣果ブログ




19年アメブロのヘッダーカスタマイズ方法 働き方と自分を変えるwebマガジン




ブログヘッダーのデザイン例と重要ポイント2つ 口下手さんの起業術 伝え方 を整えて 自然体で売れる自分になる




僕がブログのヘッダー画像を変えた3つの理由とその方法 はなうた横丁




ブログのヘッダー画像を ぱつかるちゃー の ぱつこさん に作ってもらった




オリジナルブログヘッダーを設置してみよう お片づけちょっとずつ




wordpressヘッダー画像 ブログヘッダーデザイン ヘッダーツイッター 犬イラスト ヘッダー作り方 ふかblog




ブログヘッダーのサイズはどれくらいがベストか 見栄えを意識して考えてみる ヘタウマ工房



ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー 画像作成やアメブロのスキンのカスタマイズも無料で行います まずは無料お申込を




Wordpressブログのヘッダー画像をオシャレに無料で作成する方法




ヘッダーデザイン 制作過程を大公開 ぽんぱさんのブログヘッダーを作ったお話 コンセプトシート掲載 Jfromhkd




初心者向け Wordpressのヘッダー設定を究めよう ヘッダー画像 ロゴ グローバルメニューなど New Standard



無料版はてなブログのヘッダ部分にメニューを設置する方法 Goleiro




はてなブログのヘッダーにおすすめ記事をcssだけで作ってみた Migaru Days




5分で上手に作れる Wordpressヘッダー画像の作り方 がんちゃんブログ




はてなブログのヘッダー部分を自分好みにカスタマイズ 図解あり My Frist Class Trip




ブログヘッダーをカスタマイズしたので経緯と使ったツールなど紹介します ますかけにっき




Q ヘッダー画像を変更したい オリジナルテンプレート利用編 てぃーだ Faq ブログ



カスタマイズ 3 2 ブログヘッダー アメブロカスタマイズ アメブロカスタマイズガイド パソコン初心者でもできる決定版




簡単にヘッダー画像を作成してはてなブログに設定する方法 いまいちど ログ




はてなブログ ヘッダー下におすすめ記事やアイキャッチを並べて表示するカスタマイズ方法 Bambi S Blog




アメブロヘッダー制作 むうちゃん様 むぅのポン活で家計を救うブログ Beck Design Studio




ブログのヘッダー画像をイラストレーターのドイコマコさんに描いてもらいました




ブログやsnsのヘッダー画像を格安で作成 魅力的なデザイン制作承ります Osunbook




ブログのヘッダー画像の大きさは 主要テーマを比較から縦250pxが良い




デザインセンス皆無の僕がブログのオリジナルヘッダー画像を作りかた教えます にーとのかがみ




柿の庭デザインblog グラフィックデザイナー




ヘッダー画像の余白をなくしスマホも美しく表示させる はてなブログ くうかんしんぷるライフ




はてなブログのヘッダーに細長いテキストリンクを挿入する方法 Migaru Days




Cocoon ブログ初心者でもできるヘッダーロゴのおしゃれなカスタマイズ コピペでok Yujiblog




ブログヘッダー テリコ




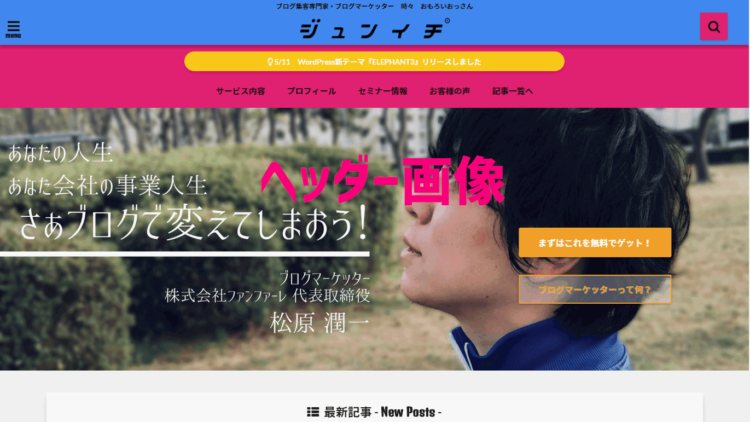
イラストvs顔出し ヘッダー画像1つでブログ集客効果が160 も違ってしまった件 デジタルマーケティング専門家ジュンイチのデジマ研究所




ブログヘッダー画像作成 Natsunote




ブログタイトルの背景にある ヘッダー画像 を変える方法 Lekumoblog カスタマイズtips みんなで書けるちょうどいいブログ Lekumo ブログ




Worksまとめ ブログヘッダーデザイン集 ウェディング バナー バナーデザイン デザイン



3




Wordpress ブログヘッダー画像にオススメのフリー素材サイト7選 Work Fit For Myself




メルカリ ブログのヘッダー画像デザインオーダー アート 写真 3 500 中古や未使用のフリマ




はてなブログカスタマイズ ヘッダー タイトル に画像設定して個性的なブログに こわいものみたさ



ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー 画像作成やアメブロのスキンのカスタマイズも無料で行います まずは無料お申込を



Q Tbn And9gcru4rfu4sbjmdni42vybbvjoyu9nk3j8nrfrzealodgm1uhp6wz Usqp Cau




フォトショップ でブログやsnsのヘッダー画像をデザインしよう バッタブログ




邪魔 はてなブログのデフォルトヘッダー フッターを消す方法 モナリザ Com




口コミで評判 ココナラでブログヘッダーを作成 おしゃれかわいいデザインに大満足 ワクワクビタミン




ブログのヘッダー画像の作り方 誰でも簡単におしゃれなものができるよ ままらくらぶ




ブログヘッダー 初夏仕様に模様替えしました 札幌発ジュエリー アクセサリー Seth セス のブログ




Canvaでおしゃれなブログヘッダーと検証の方法 くうかんしんぷるライフ




Q ブログのカバー画像 ヘッダー画像 の登録 設定方法について てぃーだ Faq ブログ




Wordpressブログヘッダー画像をcanvaで簡単おしゃれに



Fc2ブログのヘッダー作成 トータルカスタマイズ ホームページ制作 岐阜 岐阜県各務原市のホームページ作成会社 Central




デザインケースワーク 04 ブログのヘッダー画像のデザインのコツについて みっこむ




アメブロのヘッダー作成方法 初心者でも超簡単 設定も徹底解説 美婚



1




ブログのヘッダーをオリジナルなものに設定しよう 作り方や画像サイズをチェック さよみみ部屋



無料ではてなブログのヘッダー画像を手軽に作る方法 すとろべりちゃんだよ




悩みまくった結果 ブログヘッダーはココナラで さくらさくころ




はてなブログ ヘッダーに横並びのメニューを表示させる方法 Abcウェブエンジニアblog




Wordpressブログヘッダー画像を無料で簡単に作成する方法




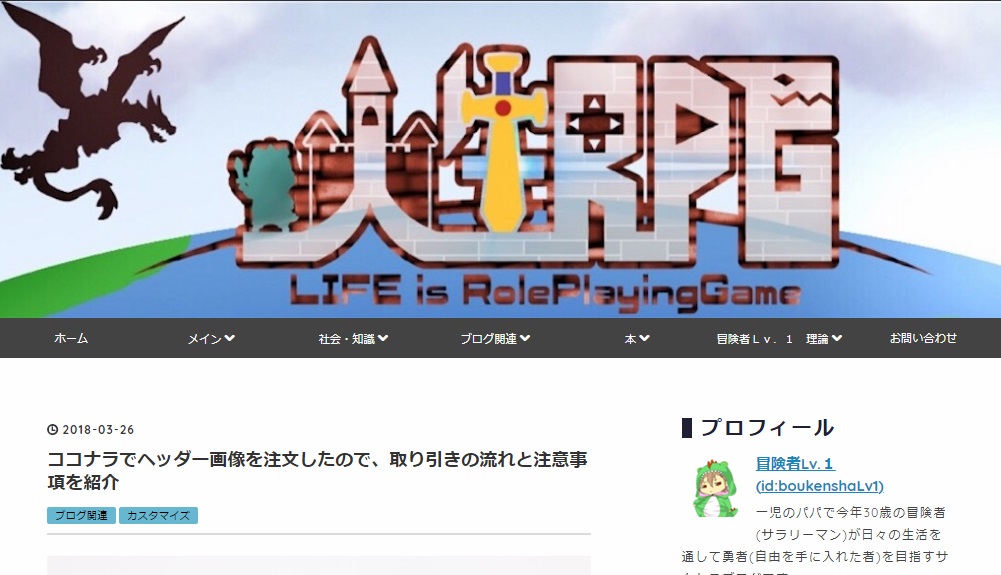
ヘッダー画像をどんなテーマでもサイズピッタリに調整するカスタマイズ 人生rpg




アメブロにヘッダー画像を表示するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応




無料 Wordpressのヘッダー 画像をおしゃれに作る方法 まりログ



Q Tbn And9gcsmfhjhl Jtkl0km8ypvzailot8o Oiwkzdwawz10k3mebal6kj Usqp Cau




売買 モーク 目立つ ブログヘッダー画像を作成します Yossydesign Yossydesign Mork




初心者向け はてなブログ デザインテーマカスタマイズ その2 ヘッダー画像編




はてなブログ ヘッダー画像をレスポンシブ対応 余白無し設定にする とびんちゅメディア工房




Cocoon ヘッダーとロゴの適正サイズは 思った通りに設定する Tazuki Blog




オリジナルヘッダー画像作成 ブログのかお



ワードプレスのブログヘッダーを変更 抜群にオシャレな画像を拾える神サイト紹介 元ひきこもり主婦が在宅pc1台で子供の留学費用を稼ぐ現旅行人ブログ



スマホ版 はてなブログのヘッダー部分のカスタマイズ方法まとめ グローバルナビ フォント変更 デフォルト表示削除など Awesome




ヘッダーに画像を貼る方法 余白なし横幅 画面いっぱいに表示 Bambi S Blog




スマートフォン版のタイトル画像を設定 ライブドアブログのヘルプ Pc向け




ブログのおしゃれなヘッダー画像の作り方 無料で簡単に作れる




レビュー ココナラでブログヘッダーを依頼して大満足 依頼の流れも紹介 ぴょんなことから



はてなブログのヘッダー画像下にできる空白を消す Aiueo Lab2



ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー 画像作成やアメブロのスキンのカスタマイズも無料で行います まずは無料お申込を


0 件のコメント:
コメントを投稿